Designing for accessibility…
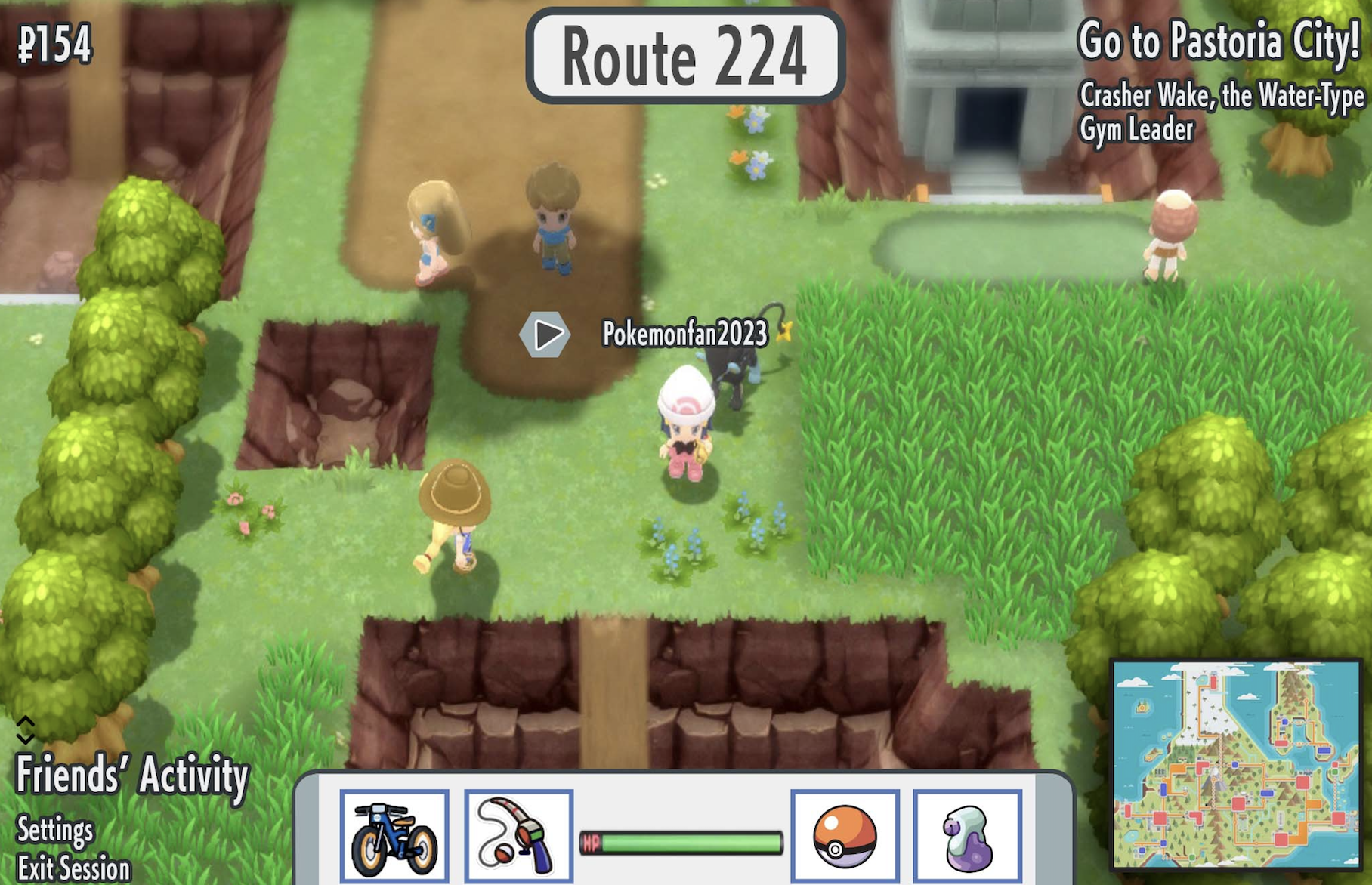
UI Mockups
Color Blindness Simulations
Red-Blind/Protanopia
Updated Mockups
A well-designed UI can enhance the player’s experience, providing intuitive navigation and easy access to essential information. However, a poorly designed UI can be frustrating, confusing, and even exclude players with disabilities.
People with eye disabilities may face challenges when interacting with UI. For example, small text sized or poor color contrast can make it difficult to read on-screen text or differentiate between elements of the UI. To address these challenges, game developers can implement UI design principles that prioritize accessibility. Some examples of accessibility-focused design elements include:
Clear and legible text: Text should be large enough and clear enough to read, with high contrast between the text and background. Fonts should be simple and easy to read, with minimal use of decorative elements or stylization.
Color contrast: Color combinations should be chosen to ensure sufficient contrast, making it easy to differentiate between elements.
Audio cues: Audio can provide valuable information to players who have difficulty reading on-screen text. These cues can be used to indicate critical information, such as low health or incoming attacks, allowing players to respond quickly and accurately.
Customizable UI: Offering platers the ability to customize the UI to their preferences can improve accessibility. For example, allowing players to adjust the size of text and icons to change color schemes can help them tailor to their needs.
For this assignment, I imported my wireframes from the third assignment into a vision impairment simulator. There were several options including red weak (Protanomaly), green-blind (Deuteranopia), and Monochromacy. After seeing each generated wireframe with these conditions, I was to evaluate the accessibility of the mockups and adjust them accordingly. The iterated wireframes show the changes that were made in order to be more inclusive for those with disabilities.
By understanding and incorporating these design principles, game developers can create UIs that are more accessible for players with eye disabilities. This not only benefits players with disabilities, but also enhances the overall gaming experience for all players, leading to a more engaging and enjoyable game.
Moodboard
Design exercise
Accessibility + Inclusion
Tools
Figma, Figjam, Photoshop
Timline
2 week sprint
Style Guide
Monochromacy/Achromatopsia